最近公司正在改組,手上的工作都完成了,我所處的部門正在交接工作給其它團隊準備轉調新部門。
正處在無聊的時候主管交給我一個新任務,我們的品管部門想要有一個通知瀏覽器更新資訊的服務以能夠在第一時間進行測試。
套件
express (如果架在自已的server可以用這個開web api接口,這篇使用GCP用不到)
request (發送http request)
首先在左側導覽選單找到運算大類的Cloud Functions
點擊建立函式
基本設定
編緝器介紹
這次我們用到的套件有request及cheerio,知道node的朋友可能會用npm在command下這樣的指令npm install request cheerio,但在GCP內我們需要直接編緝package.json來部屬開發套件,所以打開package.json輸入下圖的內容吧!
{
"name": "sample-http",
"version": "0.0.1",
"dependencies": {
"request": "latest"
}
}
package.json可以進行開發環境基本資料的定義,例如要跑一個node server需要在這定義程式進入點、作者是誰、如果要發佈到公開環境上別人要用什麼關鍵字來找到你的專案,甚至是定義一個腳本。
在這裡我們只用到name (專案名稱) version (專案版本號) dependencies (使用的相依套件),我們要加入的內容在dependencies內,格式是。"套件名稱": "版本"
在這裡我們只使用最新版就好,其它的詳細設定參數可以參考這篇https://reurl.cc/ldy9Nj
在寫功能前,我們先申請好Slack的接口再進行開發,申請網址https://api.slack.com
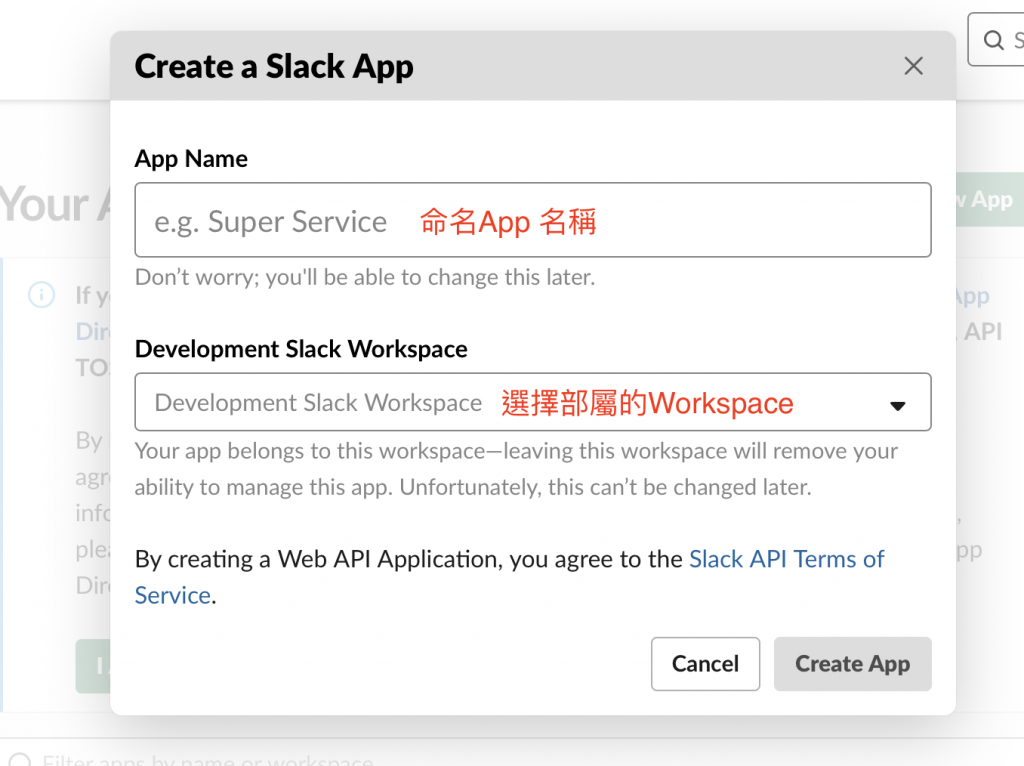
進入網頁後點擊右上角的Your Apps,接下來點擊Create New App會出現下圖的Dialog,設定好後按下Create App
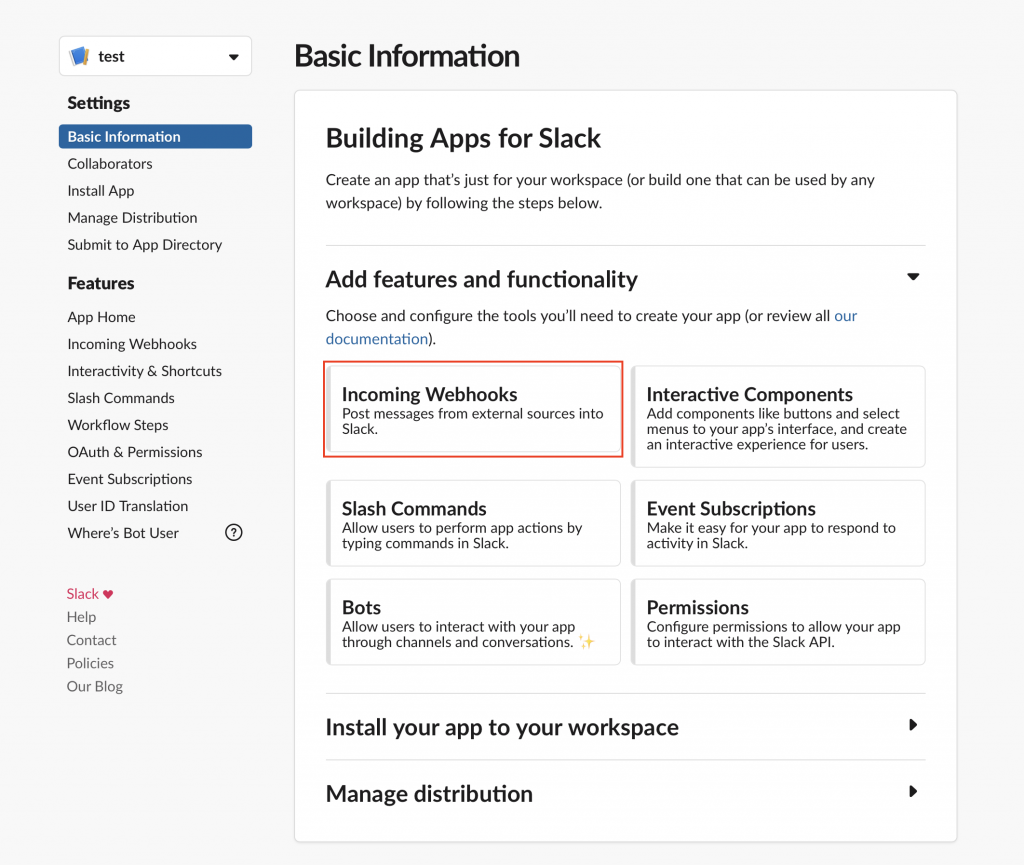
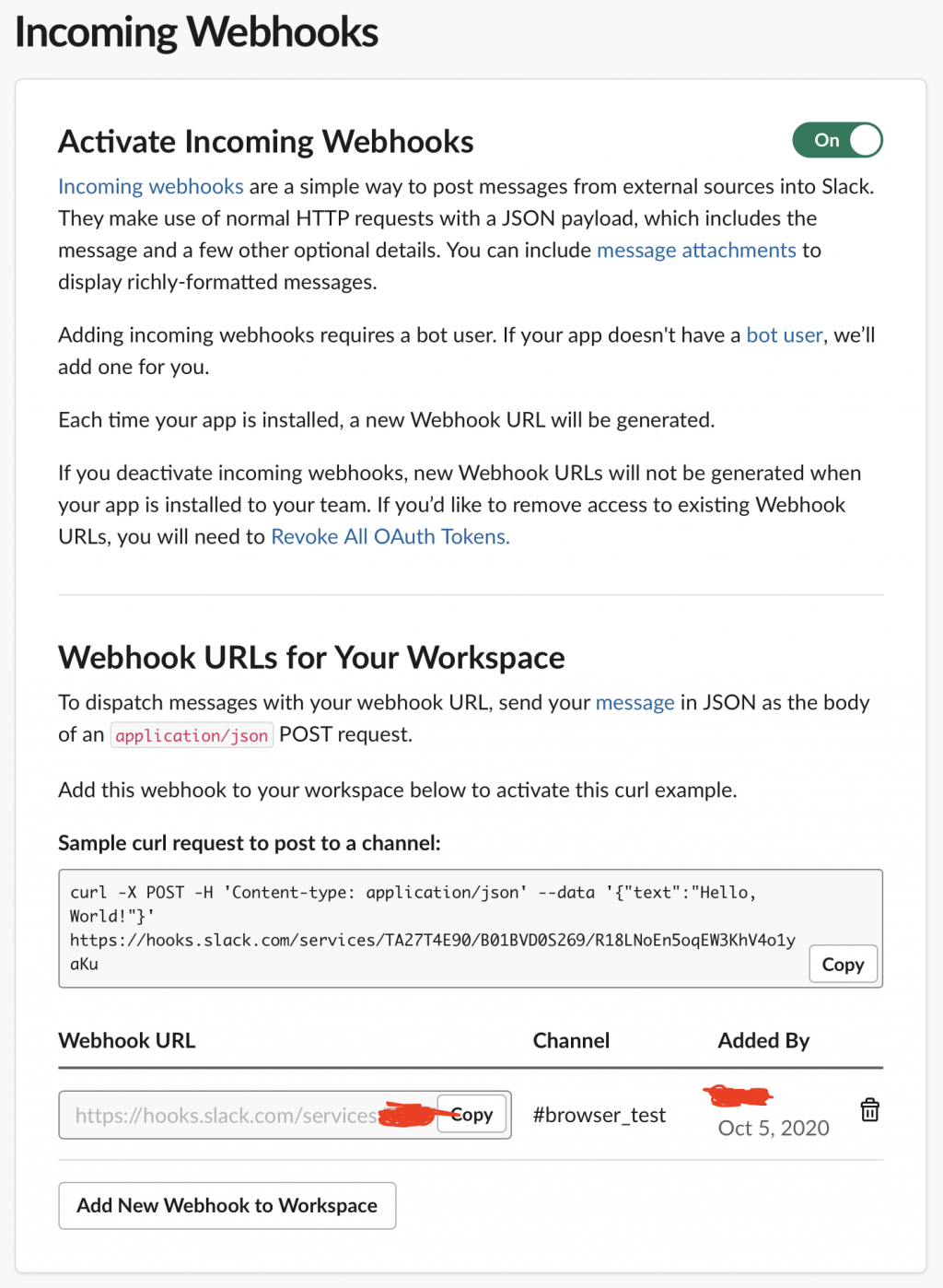
在這篇的需求中所需要達到的效果是得到瀏覽器版本後,發送訊息至Slack的頻道內,所以我們所需要用到的是Incoming Webhooks,開啟這個功能就可以發送一個Http Request POST method到Slack提供的api位址,Slack就會根據你的發送內容發訊息。
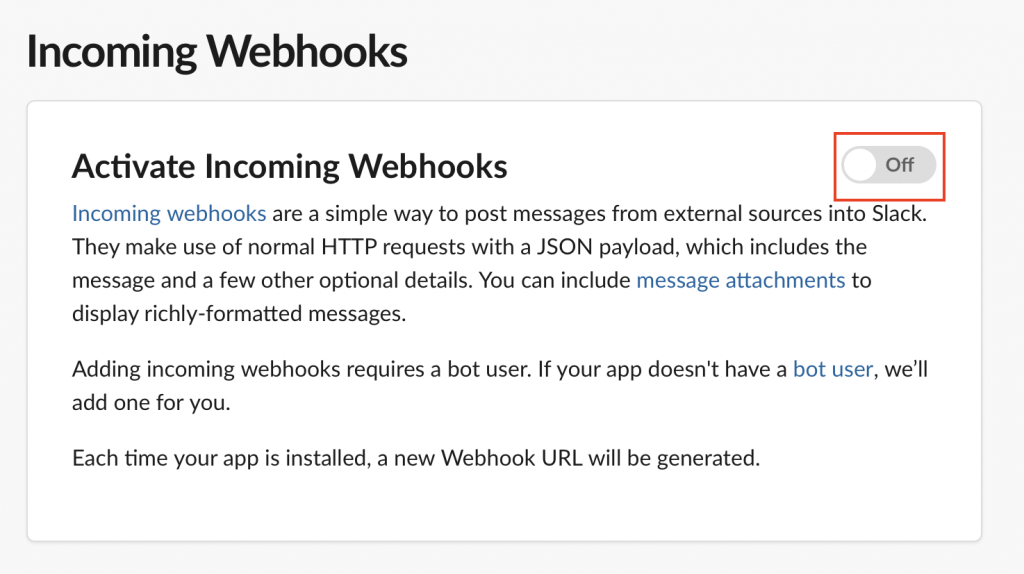
將Incoming Webhooks打開 OFF -> ON
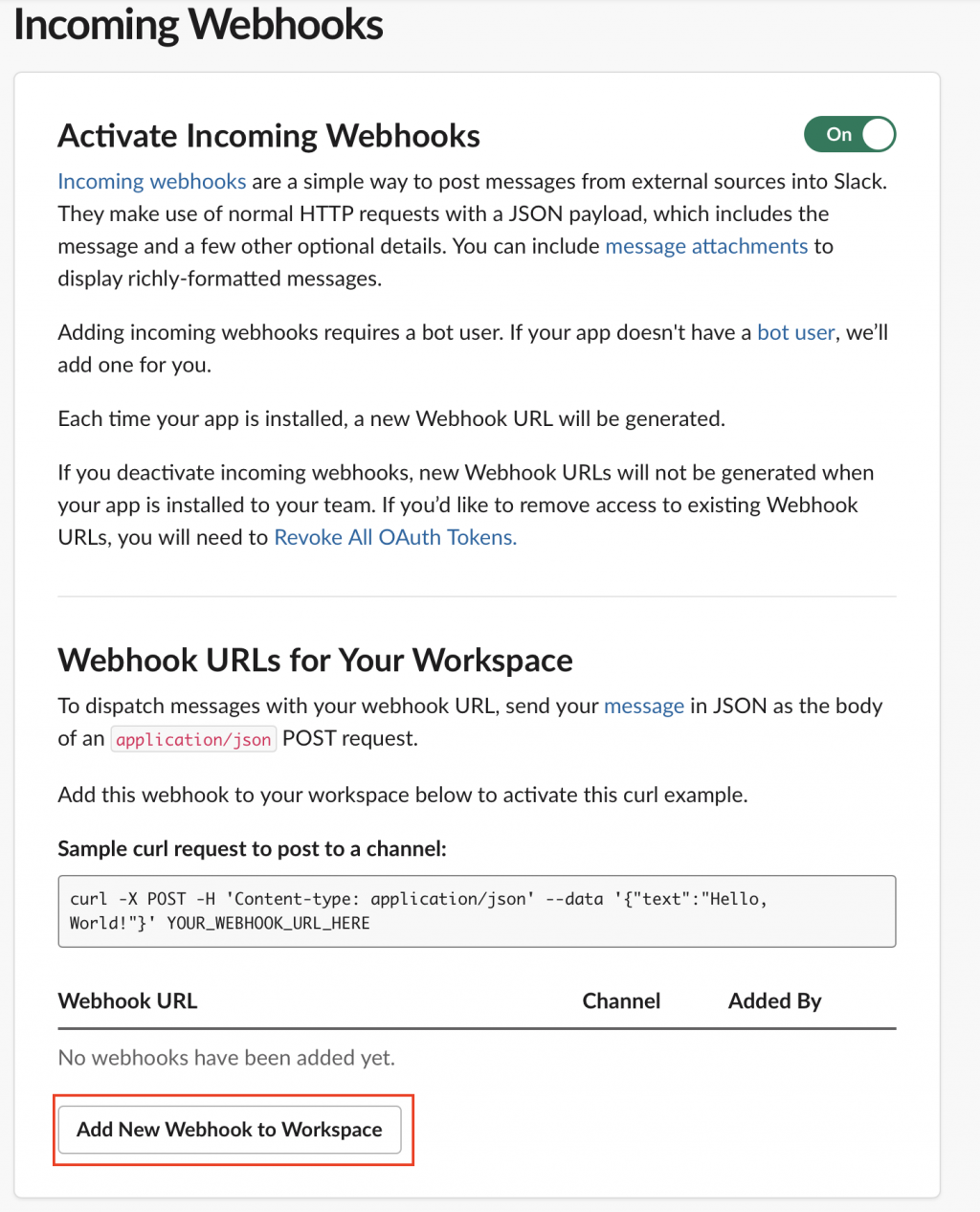
打開後會出現以下畫面,接下來我們要開啟Slack的Webhook api,點擊下圖紅框的Add New Webhook to Workspace按鈕
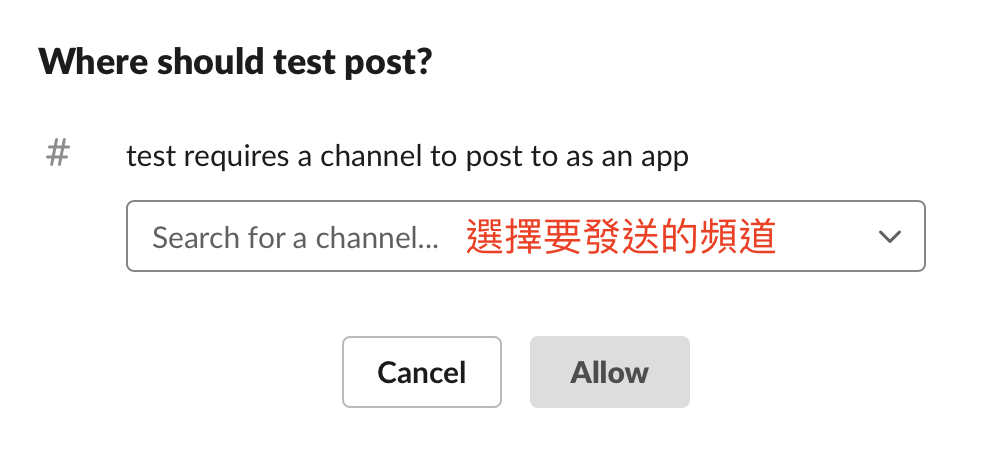
接下來選擇要發送的頻道,按下Allow,需要注意的是要發送到N個頻道就要開N個Webhook
得到Webhook api接口了~
拿到Webhook api接口後就可以撰寫Slack Bot了,以下提供一個範例程式,這裡需要注意的是
SLACK_URL要替換成剛剛拿到的api接口application/json這個Content-type
const request = require('request')
exports.helloWorld = (req, res) => {
let result = {
text: 'Hello Slack!!'
}
let options = {
url: SLACK_URL,
method: 'POST',
headers: {
'Content-type': 'application/json',
},
body: result
}
request(options, (err, res) => {
if (!err && res.statusCode == 200) {
// do something
} else {
// do something
}
}
let message = req.query.message || req.body.message || 'Hello World!';
res.status(200).send(message);
};
撰寫完程式後按下部屬
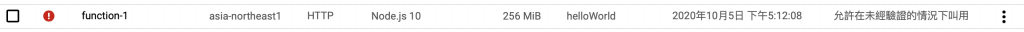
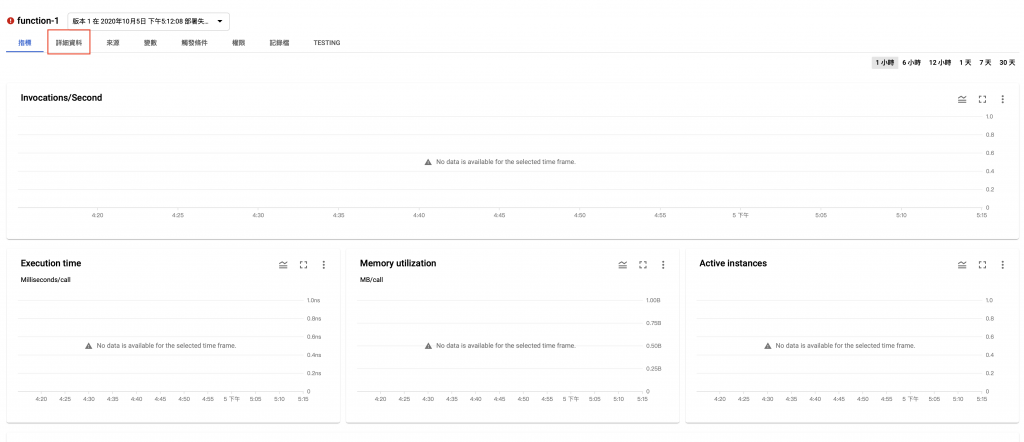
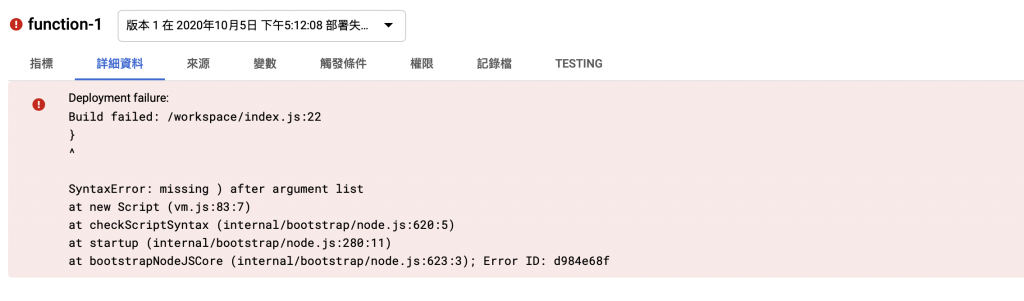
部屬失敗時會出現下圖狀況,此時點擊名稱進入此程式的儀表板
點擊詳細資料會提示錯誤訊息,知道錯誤訊息了點擊上方的編緝去改到對吧!

這部份GCP有個比較要注意的點是部屬失敗有時錯誤的程式碼不會被儲存,點擊編緝時的版本會是上個部屬成功的版本而不是現在這個失敗的版本,這時候可以在儀表板點來源頁籤,去將你錯誤的程式碼復製起來再進編緝貼上。
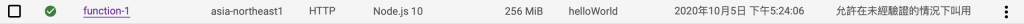
部屬失敗時會出現下圖綠色勾勾
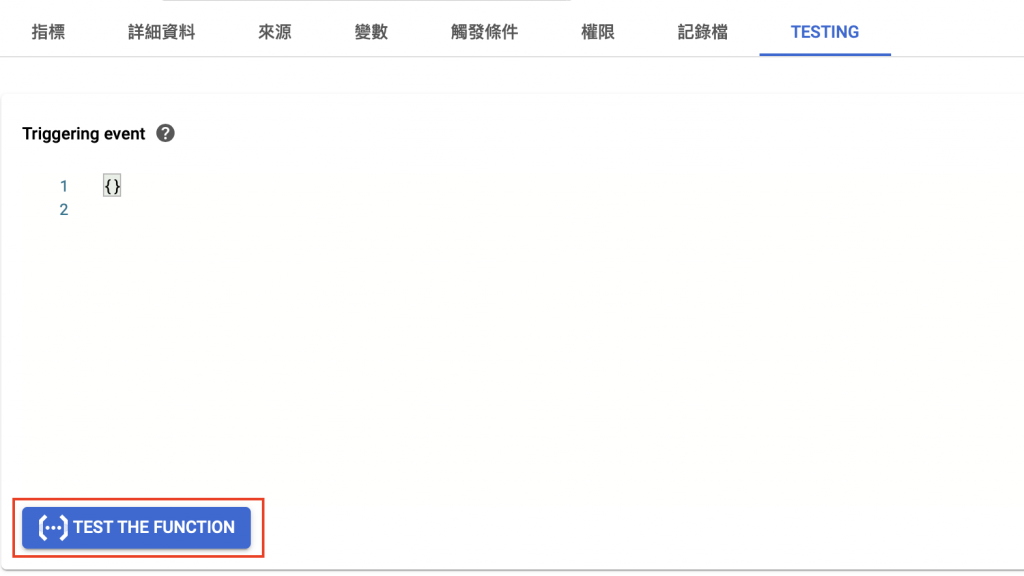
這時候就可以使用動作的測試函式去看看我們寫的Slack Bot有沒有正常動作了!

最後如果想要在其他地方使用這個Cloud Function,只要在儀表板的觸發條件頁籤內,將URL復製起來,就可以在你想要的地方去調用這個Slack Bot囉!!
